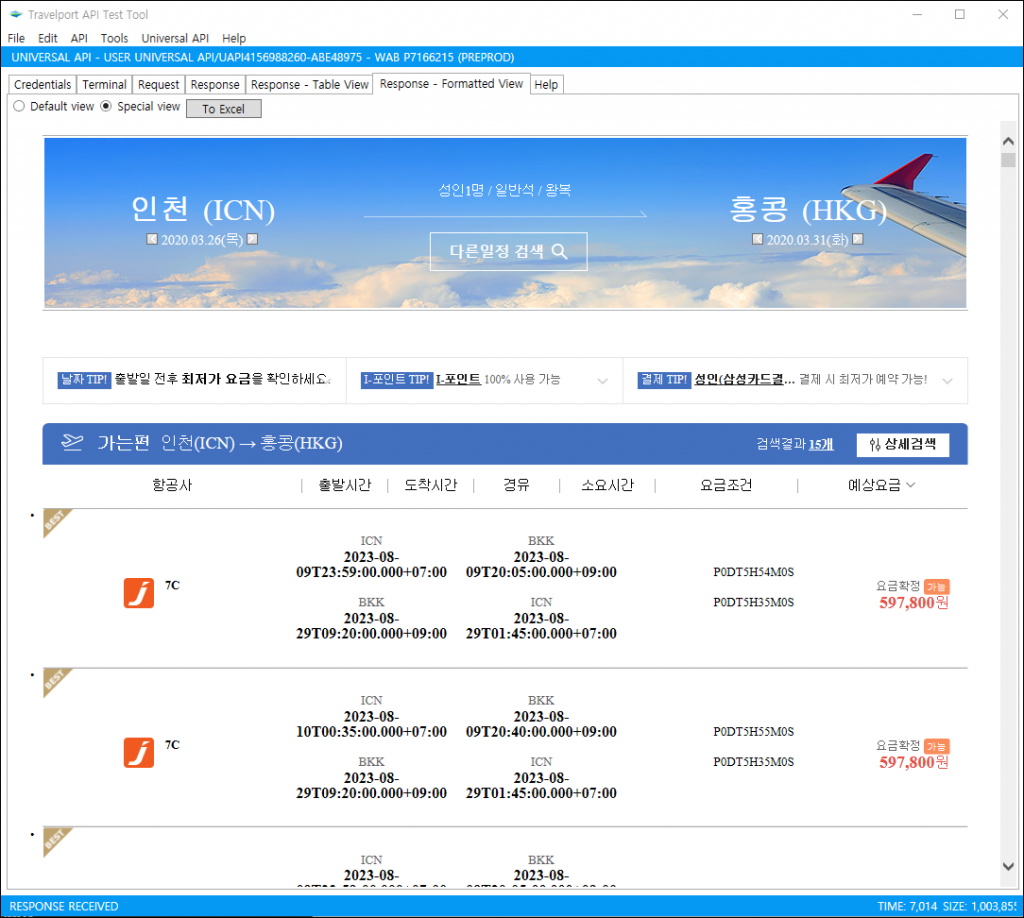
Overview : Travelport API Test Tool에서 xslt 를 이용한 조회 결과보기
LowFareSearchRsp xml + 요금 List xslt = html
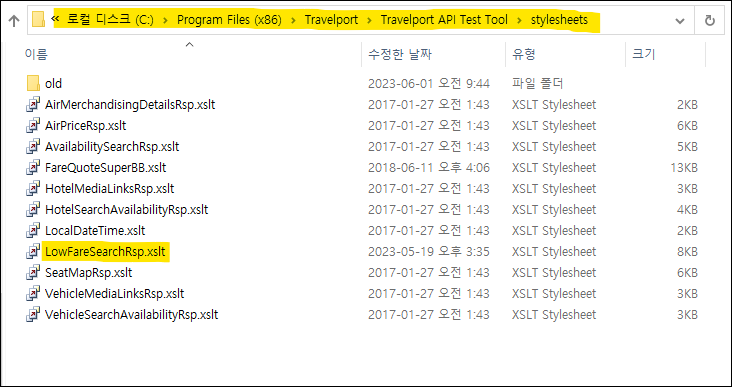
1. Travelport API Test Tool에서 xslt 경로 및 파일
C:\Program Files (x86)\Travelport\Travelport API Test Tool\stylesheets

2. LowFareSearchRsp.xslt 에디트로 관리자 권한으로 열어 아래내용 덮어쓰기.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 |
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl" xmlns:js="javascript:code"> <xsl:output method="html" indent="yes" omit-xml-declaration="yes"/> <xsl:template match="/"> <html> <meta http-equiv="X-UA-Compatible" content="IE=Edge; charset=utf-8" /> <link rel="stylesheet" href="https://tour.interpark.com/global/css/air_search.css?ver=20200305140"/> <body> <div id="air_search" class="air-sub"> <!-- body --> <!-- 컨텐츠 영역 --> <div id="dBody"> <div class="booking-wrapper"> <div class="booking-section-top"> <div class="search-result-wrap"> <table class="enter-sel-table"><caption> </caption> <tbody> <tr class="around-schedule"> <td class="type2"> <div class="around-start"><strong>인천 <span class="ct-code">(ICN)</span></strong> <div class="date"><button class="prev" type="button"><span class="date-txt">이전날짜</span></button> 2020.03.26(목) <button class="next" type="button"><span class="date-txt">다음날짜</span></button></div> </div> <div class="around-data"><span class="data">성인1명 / 일반석 / 왕복</span><span class="around-icon oneway">에서</span><button class="btn-default other-btn" type="button">다른일정 검색</button></div> <div class="around-arrive"><strong>홍콩 <span class="ct-code">(HKG)</span></strong> <div class="date"><button class="prev" type="button"><span class="date-txt">이전날짜</span></button> 2020.03.31(화) <button class="next" type="button"><span class="date-txt">다음날짜</span></button></div> </div></td> </tr> </tbody> </table> </div> </div> <div class="booking-section-bottom"></div> </div> <div class="detail-wrapper"> <h2 class="invisible"></h2> <div class="detail-wrap"> <div class="detail-view-area"> <div class="detail-view-carendar on"> <div id="tipDiv" class="tips-wrap"> <h2 class="invisible"></h2> <ul class="booking-tips"> <li class="carendar-tip"><span id="prevNextTip3" class="tip-badge">날짜 TIP!</span> <a id="prevNextTip4" title="최저가요금 얀내"></a>출발일 전후 <strong>최저가 요금</strong>을 확인하세요.</li> <li class="seat-tip"><span class="tip-badge">I-포인트 TIP!</span> <a title="좌석클래스 안내"><strong>I-포인트</strong> 100% 사용 가능</a></li> <li class="payment-tip"><span class="tip-badge">결제 TIP!</span> <a title="카드결제할인 얀내"><strong id="payTip1">성인(삼성카드결제조건)</strong> 결제 시 최저가 예약 가능!</a></li> </ul> </div> <div id="goodsList0Div" class="flight-list-wrapper"> <h2 class="search-title style1"> 가는편 <strong>인천(ICN) → 홍콩(HKG)</strong></h2> <span class="filter-info-area"><span class="sch-result-num">검색결과 <strong id="G0Count">15개</strong></span> <a class="filter-btn more-btn">상세검색</a></span> <div class="air-table filter-air-table"> <div class="thead"> <ul> <li class="t1">항공사</li> <li class="t2">출발시간</li> <li class="t3">도착시간</li> <li class="t4">경유</li> <li class="t5">소요시간</li> <li class="t6">요금조건</li> <li class="t7"><span id="lowPriceCol">예상요금</span></li> </ul> </div> <div class="scroll-body filter-body"> <!-- 구현할 부분 --> <!-- AirPricingSolution apply-templates 호출 --> <xsl:apply-templates select="//*[local-name()='AirPricingSolution']"/> </div> </div> </div> </div> </div> </div> </div> </div> </div> </body> </html> </xsl:template> <!-- AirPricingSolution apply-template --> <xsl:template match="//*[local-name()='AirPricingSolution']"> <!-- 발권 항공사 변수 및 값 지정 --> <xsl:variable name="PlatingCarrier"> <xsl:value-of select="./*[local-name()='AirPricingInfo']/@PlatingCarrier" /> </xsl:variable> <!-- PassengerType --> <xsl:variable name="PassengerType"> <xsl:for-each select="./*[local-name()='AirPricingInfo']/*[local-name()='PassengerType']"> <xsl:value-of select='@Code'/><xsl:text>/</xsl:text> </xsl:for-each> </xsl:variable> <!-- 총운임 변수 및 값 지정 --> <xsl:variable name="TotalPrice"> <xsl:value-of select="./@ApproximateTotalPrice"/> </xsl:variable> <ul id="schedule0List"> <li class=""> <div class="t1 align-left"> <!-- 베트스 표시 --> <xsl:if test="$PlatingCarrier='OZ' or $PlatingCarrier='KE' or $PlatingCarrier='7C'"> <div class="best-group"><span class="icon-badge best">Best</span></div> </xsl:if> <i class="air-search-icon"> <!-- 항공사 로고 이미지 --> <xsl:element name="img"> <xsl:attribute name="src"> https://openimage.interpark.com/tourpark/air/air_logo/m/<xsl:value-of select="$PlatingCarrier"/>.png </xsl:attribute> <xsl:attribute name="title"><xsl:value-of select="$PlatingCarrier"/></xsl:attribute> </xsl:element> </i><span class="airportName"><xsl:value-of select="$PlatingCarrier"/></span></div> <!-- Journey 출발공항시간 --> <div class="t2"> <xsl:for-each select="./*[local-name()='Journey']/*[local-name()='AirSegmentRef']"> <xsl:variable name="AirSegmentRef"> <xsl:value-of select='@Key'/> </xsl:variable> <xsl:for-each select="//*[local-name()='AirSegment' and ./@Key=$AirSegmentRef]"> <!-- 같은 Seg --> <xsl:value-of select='@Origin'/><span class="time"><xsl:value-of select='@ArrivalTime'/></span><br/> </xsl:for-each> </xsl:for-each> </div> <!-- Journey 도착--> <div class="t3"> <xsl:for-each select="./*[local-name()='Journey']/*[local-name()='AirSegmentRef']"> <xsl:variable name="AirSegmentRef"> <xsl:value-of select='@Key'/> </xsl:variable> <xsl:for-each select="//*[local-name()='AirSegment' and ./@Key=$AirSegmentRef]"> <!-- 같은 Seg --> <xsl:value-of select='@Destination'/><span class="time"><xsl:value-of select='@DepartureTime'/></span> <br/> </xsl:for-each> </xsl:for-each> </div> <!-- Journey 경유수--> <div class="t4"> <xsl:for-each select="./*[local-name()='Journey']/*[local-name()='AirSegmentRef']"> <xsl:variable name="AirSegmentRef"> <xsl:value-of select='@Key'/> </xsl:variable> <xsl:for-each select="//*[local-name()='AirSegment' and ./@Key=$AirSegmentRef]"> <!-- 같은 Seg --> <!--xsl:value-of select="js:NonDirectCount(count(./*[local-name()='FlightDetailsRef']))"/--><br/><br/> </xsl:for-each> </xsl:for-each> </div> <!-- Journey 소요시간 --> <div class="t5"> <xsl:for-each select="./*[local-name()='Journey']"> <xsl:value-of select='@TravelTime'/><br/><br/> </xsl:for-each> </div> <!-- 요금조건 --> <!-- 예상요금 --> <div class="t7 last align-right"><span class="charge-status"><span class="status ">요금확정 </span><span class="charge-badge status1 ">가능</span></span> <span class="charge"><strong><xsl:value-of select="format-number(substring-after($TotalPrice,'KRW'),'#,###.##')"/></strong>원</span></div> </li> </ul> </xsl:template> </xsl:stylesheet> |
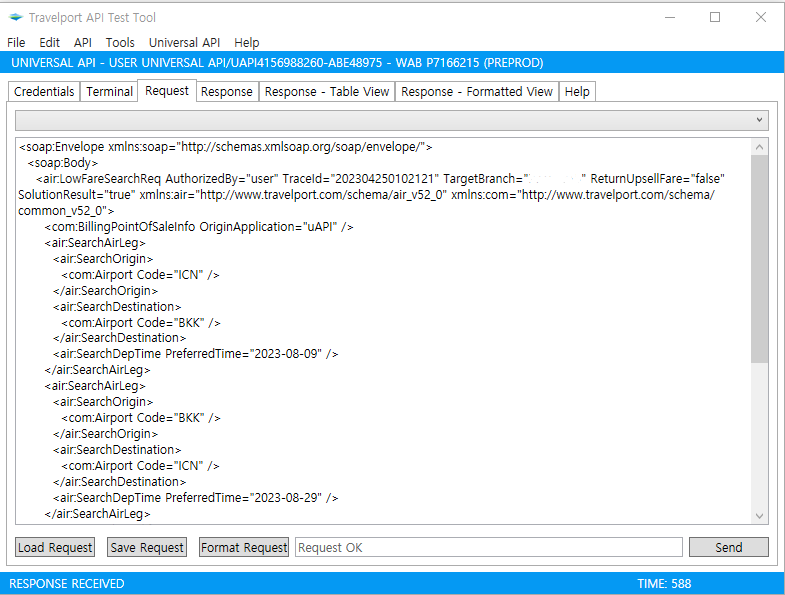
3. Request 에서 LowFareSearchReq 조회 해보기
중요) SolutionResult=”true” 조회 // 만 구현

4. Response – Formatted View -> Special View 에서 확인 하기